【HTML】メタタグとは?これだけは押さえておきたい4つの使い方

メタタグは聞いたことがあっても、あまり理解されていない方も多いのではないでしょうか?
ページに表示されない部分なので、あまり意識も向かないと思います。
しかし、メタタグを正しく指定すると、ユーザーによって、より見やすいサイトにできますし、検索エンジンにとっても情報が伝わりやすくすることができます。
ですので今回は、そんなメタタグの中でも最低限押さえておくべき4つの使い方について順番に紹介していきます。
HTMLについてあまり理解していない方は、まずはこちらをご確認ください。
1.メタタグとは
メタタグは、サイトの情報を検索エンジンやユーザーに伝えるために必要なタグです。
headタグ内に記述します。そのためサイトには表示されません。
2.メタタグの押さえておきたい4つの使い方
それでは、4つの使い方を順番に見てきましょう。
2-1.文字エンコード

文字エンコードを指定することで、文字化けを防ぐことができます。
ちなみに文字エンコードとは、コンピュータは数字しか理解できないので、その数字を言葉に変換するものです。
いくつか種類がありますが、例えば下記のようなものがあります。
- UTF-8
- Shift_JIS
- EUC-JP
原則として「UTF-8」を使用することが今はスタンダードです。
2-2.メタディスクリプション

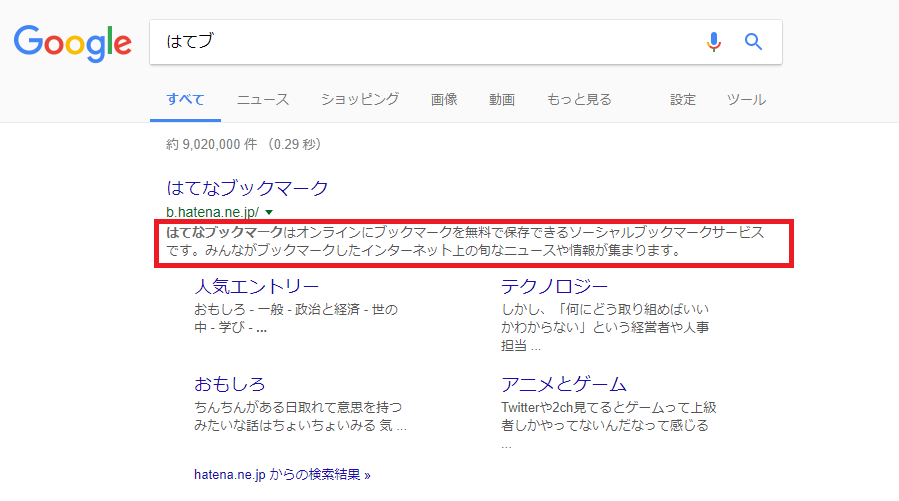
メタディスクリプションは、検索結果のタイトルの下に表示されるサイトの説明文です。

検索結果に表示されるメタディスクリプションの最大の文字数が120文字程度であることから、その文字数以内で簡潔に記入しましょう。
検索結果に表示される部分なので、文章次第でクリック率が上がり、アクセス数アップにも繋がる大事な部分です。
また、検索されたキーワードで一致する文字があると太字で表示されます。そのため、検索されそうなキーワードを入れておくと尚良いです。
2-3.スマホページの最適化

「viewport」を設定することで、スマホやタブレットでも最適なページをユーザーに見ていただくことができます。
これはスマホ用ページには必須ですし、PC/スマホで同じページを表示するレスポンシブにも必須です。
近年スマホからのアクセスが増えてきているので、必ず書いておきましょう。
2-4.検索エンジンを操作する

サイト内に低品質なページがある場合には、Googleはサイト評価を落とします。そのため低品質なページは削除した方がいいのですが、そうしたくない場合は「noindex,nofollow」を使って対策することができます。
なお、低品質なページの定義は、「Webmaster Guidelines - Search Console Help
」でご確認ください。
「noindex,nofollow」を理解するには、検索順位が決まるまでの3つの工程を知る必要があります。
その工程は、以下の通りです。
1.クロール
ページのリンクを追跡する(follow)
2.インデックス
記憶する(index)
3.ランキング
検索順位を決める
つまり、「noindex,nofollow」とは、クロールもインデックスもしないようにして、そのページが検索結果に表示しないようにGoogleに伝えることができます。
低品質のページが評価されなくなったことにより、サイト全体の評価向上に繋がります。
まとめ
いかがでしたか?
今回は大事な属性に絞り紹介いたしました。
この中で、記述していない属性があれば指定しておきましょう。
あなたのサイトが少しでも高評価されることを望んでいます。